The Javascript frameworks is a set of code that helps you to create an interactive application without using a terrible line in coding. Every developer thinks about a framework that has easy to access and use and there is a list of framework imported which are all master in one category. But, when we think primary, which has all facility and easy to use then these five JavaScript frameworks come in mind.
Most of the JavaScript frameworks support work on MVC pattern but do not worry all framework not ride on MVC pattern. You can also go with the MV, MVVM, MVP that you can choose to your needs. Likely, for the one-page application JavaScript framework is a backbone, if you want to create one page attractively and the user-friendly application then you must go through JavaScript frameworks.
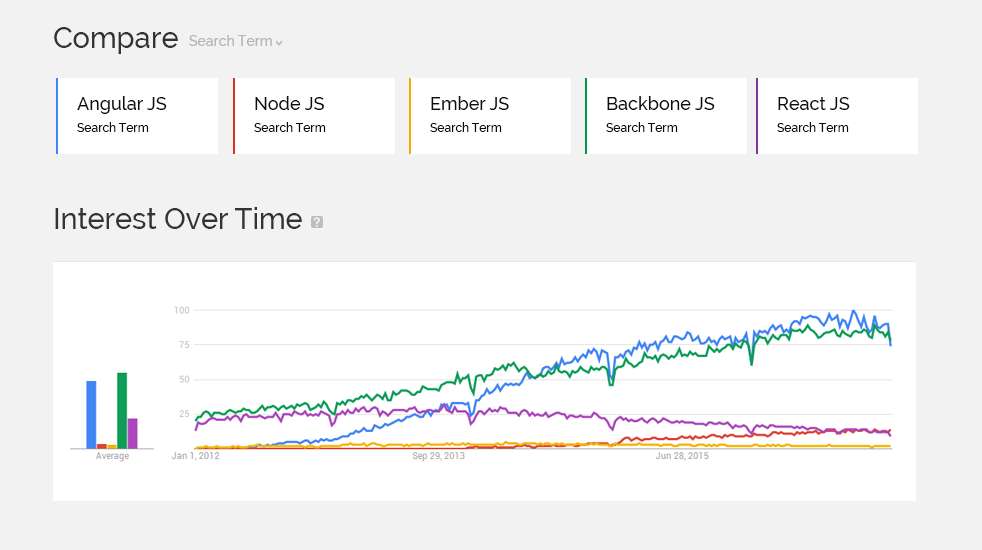
These Best 5 JavaScript frameworks we have defined by several broad analysis like, from the Quora question and answer, through the Google trend graph, Github.com, personal website analysis like previous defined list of best JavaScript frameworks 2025 and finally web developer review. Make sure it will be best for you too.

In the above Google Trend graph, you can view comparison and growth of JavaScript frameworks. Here compared top 5 JavaScript frameworks angular, node, ember, backbone and react in which angular and backbone usage growth increased over a years. And when talking about most popular, angular is a most used framework in comparison of other top JavaScript frameworks.
1. AngularJS

AngularJS that offered by Google and there are two Version Angular JS 1 and Angular JS 2 that you can download from its official website. Currently, most of the tools are binding of existing tools and have integrated toolset but not very elegant. And, when talking about Angular, it is very smartest that work with every other tool.
Popular Features:
Data Binding: It has data binding feature that updating the view whenever the model changes as well as updating the model whenever view changes. This is awesome because manipulation from the list of things you have to worry about. No listeners or callbacks needed.
Directives: It is a unique and powerful feature available only in Angular that helps you build your own new HTML syntax as your application needs.
Components: With the use of directives developer can create reusable components that help to hide complex DOM structure CSS and behavior. This lets you focus either on what the application does or how the application looks separately.
Controller: It is the behavior of the DOM elements. Angular JS lets you express the behavior in a clean readable form without the usual boilerplate of updating the DOM, registering callbacks or watching model changes.
Why Angular2 is best in JavaScript frameworks
We can say loudly, why Angular is best. Because, We have researched from partner website, Quora answers, social media, Google trend, Google search. Finally, we have found that Angular is most popular among developers and others. Here are presented primary reason that will feel you, Why best?.
Angular is mainly working to enhanced HTML because when we try to static document that is ok with HTML, but with dynamic views is not possible so is best to use Angular js extend HTML vocabulary.
To create a most suited application, It has tools that fully extensible and works well with other libraries in which we can modify or replaced to suit your unique development workflow and feature needs.
The main benefit is that it comes with the power of two-way data binding system which allows complete separation of a data model and view user interaction.
It is offering a complete solution for rapid front-end development, so we do not need other plugin and framework to build data driven application.
2. React JS

Again most popular JavaScript framework is React JS that developed by Facebook. It has Simpler JSX, Virtual DOM or powerful JavaScript library that build high level and dynamic web applications. It mainly parts of view components and we can integrate with any architecture, it means you can also be used for our website.
React JS abstracts The DOM programming interface from the core functionality, so you can get a fast rendering of UI, which enables you to use it from node.js as a client-side framework. we can get lost of benefit from it because it is open source so have a lot of other people contributions. It is easy to try out in a small project. The two Popular website created with the React JS are instragram.com, facebook.com
Popular Features
Data Binding: It is like throwing away your entire component and re-rendering every time because it is simple and easier reason to use. Event-based and data binding approaches frequently run into timing problems and keeping track of which callback gets called first as well as make it difficult to understand how a small change in state will affect performance.
Virtual DOM: React generates a virtual description that means every time it generates new description compare to the previous one and produce the changes. All are done in a simple way that made programming simpler.
Components: If you break your application into smaller components than it will be easy at optimization and application handling because it remaining maintainable. React doesn’t quite deliver on the HTML, CSS, and JavaScript encapsulation story like Polymer, but React does have the huge advantage of not being a native browser feature.
3. Ember JS

Another powerful MVC architecture for creating ambitious web applications. Also, it is a developer choice because it has dramatically less code Ember's Handlebars integrated templates that automatically update data when changes were done. It has powerful friendly Apps that help you creating web application very fast.
Powerful Features
Components: Like other frameworks, Ember has also powerful components that allow your own application specification HTML tags and with the use of Handlebars to describe their markup and JavaScript to implement custom behavior.
Loading Data from Server: Ember.js eliminates the boilerplate of displaying JSON retrieved from your server. If you know how to use jQuery, you know how to fetch models in Ember.
ROUTING: Build JavaScript apps that don't break the web! Ember.js makes it downright simple to create sophisticated, multi-page JavaScript applications with great URL support, in a fraction of the code you'd write in other frameworks.
4. NodeJS

NodeJS also is a powerful JavaScript framework. It is a JavaScript runtime built on Chrome's V8 JavaScript engine. It uses an event-driven, unblocking i/o model that makes it lightweight and efficient. It becomes very versatile and scalable among developers beaches its high capabilities.
Node's primary aim to create the app like community sites, content streaming websites, feature heavy one-page apps, and other high interactive application.
Primary Features
Dead-locking: NodeJS free from worries of dead looking the process, since there are no locks. Because no function directly performs Input/Output, so the process never blocks. Because of nothing blocks, scalable systems are very reasonable to develop in Node.
Event: Node is similar in design to, and influenced by, systems like Ruby's Event Machine or Python's Twisted. It takes an event model high seriously, It describe event loop as a runtime construct instead of as a library.
5. Backbone JS

After reviewing above four frameworks now we come up with final popular and finest framework, Backbone. It is JavaScript framework that gives structure to a web application by providing models with key-value binding and custom events, a collection with a rich API enumerable function, views with declarative and handling and connects In all to your existing API over a RESTful JSON interface.
In Backbone, you can keep tracking your data as a Models. which can be created, validated, destroyed, and saved to the server. Philosophically, Backbone is an attempt to discover the minimal set of data-structuring (models and collections) and user interface primitives that are generally useful when building web applications with JavaScript.
Popular Features:
Model: A Model is a more reliable and primary feature in Backbone that manages an internal table of data attributes, and triggers when any changes occur. Design your models as the atomic reusable objects containing all of the helpful functions for manipulating their particular bit of data for the developers.
View: View is a primary part of any interface. It renders data from a specific model or number of models. Models should be generally unaware of views. Instead, views listen to the model "change" events and reactor re-render themselves appropriately.
Collection: As a developer, we always try to solve a problem with the simple solution and backbone has a capability that helps you deal with a group of related models, handling the loading and saving of new models to the server and offering several helper functions for computation against a list of models.