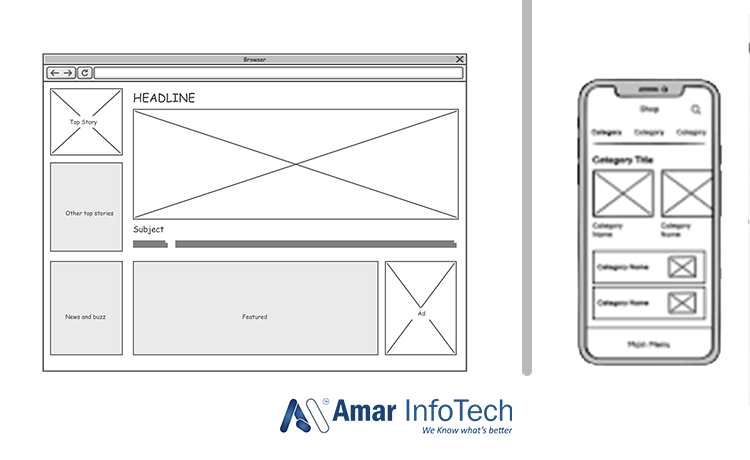
A wireframe aids you in creating a great experience for the user when building a digital product. Simply put, a wireframe may be a blueprint for your website, application, or software.
Building a wireframe can be simple or complicated depending on the type of product you’re creating. They can be created with paper and a pencil, though you'll also use software tools to help your efforts.
The purpose of making a wireframe is to map out (UI) interface components as you propose to display them, seeing how they relate consistent with proximity and performance , as well as how they assist a user achieve their goals through using your product.
Creating a wireframe helps you to specialise in what’s important in terms of your design’s foundation. It legitimizes you to be flexible in moving elements around before committing to clear-cut design elements.
After reading this post, you’ll be prepared to offer your product the strong design base it needs by finding the best-fit wireframe tool for your team.
Best Wireframe Tools
- Adobe XD
- InVision Studio
- Sketch
- Figma
- Canva
- Proto.io
- Moqups
- Balsamiq
- UXPin
- Cacoo
- Fluid UI
While each of the following wireframe tools has unique features and specific use cases, they all share the familiar goal of empowering people to plan more complicated designs.
Here’s what you need to know about each of the top choices in the market:
Adobe XD
For macOS and Windows
Adobe XD is Adobe's UX design app. It allows you to ascertain your product within the prototype stage and may do everything from wireframing to basic prototyping. Its interface features a minimalist feel as compared to other Adobe tools and new-user onboarding is comparatively straightforward. This tool allows you to create a wireframe, mockup, and prototype within an equivalent project file. There’s no got to integrate multiple tools or export after every iteration.
Hot Features in Adobe XD:
- Create wireframes, mockups, and prototypes within the same project file.
- No need to integrate numerous tools.
- 2GB free storage with Adobe XD’s free plan.
Other beloved Adobe programs that you can also use for wireframing include Adobe Illustrator and Adobe Photoshop.
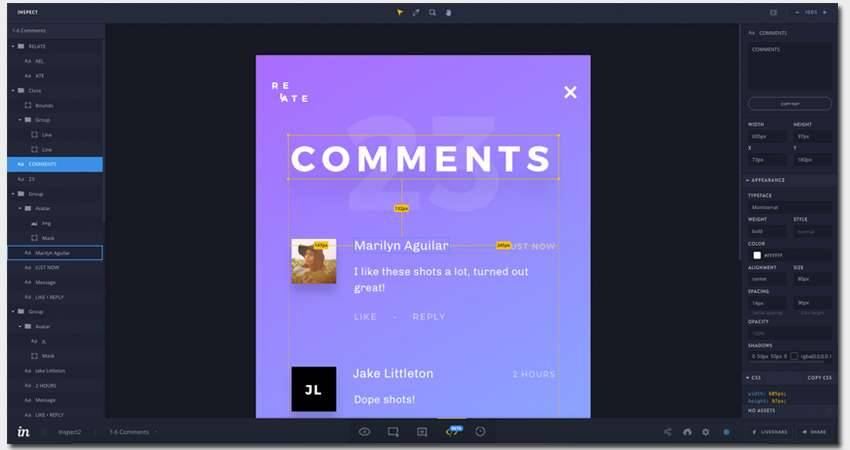
InVision Studio
For macOS

InVision Studio is quickly gaining popularity within the design community. Before it was launched in 2018, UI designers using the InVision prototyping tool had to use a third-party wireframe tool. Now both tasks can done with the InVision Suite.
Hot Features in Invision Studio:
- Invision Specs makes team-wide handoffs smoother.
- A centralized design, development, and merchandise hub that creates moving code quick and straightforward.
- Jira integration for better project management.
- Intuitive vector editing tools.
- Iterate your work with non-destructive Boolean operations.
- A variety of exporting options, including drag-and-share.
- Draw freely with a present-day pen tool that automatically merges points.
- Incorporate pluginsto speed up your workflow.
- Use Figma libraries to store, find, and add new benefits.
- Canva organization lets groups design mockups together in real time.
- Create precise compositions with Canva’s crop tool.
- Create charts conveniently with numerical and percentage-based editable charts and graphs.
- More than 250 UI components to resemble the behavior of their essential counterparts.
- Design virtually any web or mobile affairs or action.
- Preview, share, and get feedback on designs with user testing integrations.
- Free plan comes with 5MB of storage.
- Drag-and-drop user interface.
- Integrates seamlessly with Dropbox, Google Drive, and Slack
- Explore hundreds of UI elements and icons from the Balsamiq community.
- Use the drag-and-drop interface to design mockups and wireframes in record time.
- Design interactive prototypes with the Balsamiq Linking feature.
- Advanced interactivity lets you more actively simulate the user experience.
- Use built-in libraries to incorporate interactive elements, colors, and icons when you’re short on time.
- Show conditional flow logic with UXPin’s embedded user flow capabilities.
- Track changes to analyze previous versions of your diagrams.
- Export the most popular file formats.
- Assimilate your favorite programs like Slack, AWS, and Microsoft Teams for collaborative work.
- More than 2,000 desktop and mobile factors to choose from.
- Mockup screen transition choices for visual flair.
- Collaborate efficiently with built-in collaboration tools.
Another wireframe tool by InVision is InVision Freehand.
Sketch
For macOS
Sketch was first launched in 2010 and has made a name for itself as a lightweight vector design tool. While it's a fairly fundamental tool for modern UI and icon vector design, it integrates with other design tools and promotes the building of integration plugins.
Hot Features in Sketch:
Figma
For web, macOS, Windows, and Linux
Figma is known for real-time collaboration. It's a robust, cloud-based tool that approaches Sketch, Adobe XD, Studio,. on this list of wireframe tools. Although comparatively inexpensive, its features were designed to figure efficiently whether you're working alone or as a part of a design team.
Hot Features in Figma:
Canva
For web
Canva supports non-designers to create simple, high-quality graphics — and you can also use it to create wireframes. It emphasizes drag-and-drop illustrations, photos, charts, and other ready-made templates and shapes for quick mockups.
Hot Features in Canva:
Proto.io
For web
Proto.io is famous for its prototyping and wireframing abilities, and it’s especially useful for user experience (UX) testing. You can collect data from users before sending your ultimate design to developers, which helps everyone make informed design decisions. Proto.io is cloud-based and allows multiple users to access an equivalent document simultaneously, making collaboration not only possible but easy.
Hot Features for Proto.io:
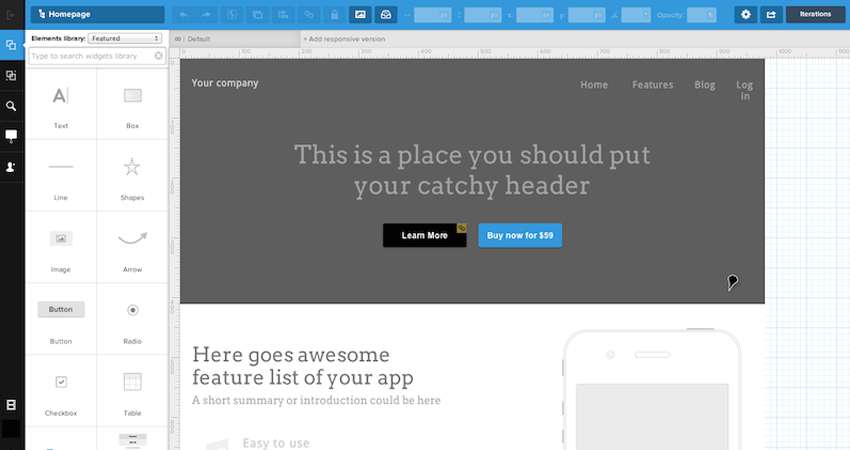
Moqups
For web
Moqups is a web-based tool that permits you to create wireframes, mockups, and prototypes within a similar environment. You can create designs such as wireframes, diagrams, flowcharts, sitemaps, mockups, graphs, and charts. It has a built-in library with thousands of design aspects and it’s easy to form your projects with search and drag-and-drop features. It also permits integrations and eases collaboration with tools such as Dropbox, Google Drive, and Slack.
Hot Features in Moqups:
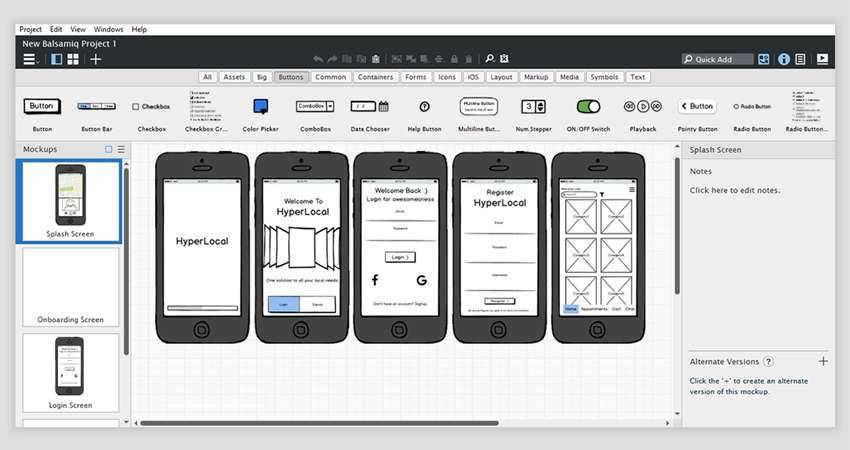
Balsamiq
For web, macOS, and Windows

Balsamiq supports developers, designers, and creatives to visualize their thoughts quickly with low-fidelity wireframes. Instead of that specialize in finer details that are characteristic of higher-fidelity sketches, Balsamiq’s interface sticks to the fundamentals — it's interface and elements imitate a hand-drawn style to stress content and structure over other aspects, making it handy for the start stages of a build.
Hot Features in Balsamiq:
UXPin
For web, macOS, and Windows

UXPin is a strong prototyping and wireframing tool. With it, you can create maps from a library of user interface elements that you can combine into UX patterns, run tests on your wireframes and collect feedback from subjects, and collaborate with teammates in real-time. Many of UXPin’s components cover advanced interactivity, so you can more actively simulate the user experience as you design out your interface.
Hot Features in UXPin:
Cacoo
For web
Cacoo is a wireframing and diagram tool made for collaboration. You can easily decide and place elements from desktop, iOS, and Android libraries, and team members can track and discuss live adjustments to their wireframes. While an entirely web-based tool, Cacoo lets users cosign to PNG, SVG, PDF, and PPT formats. It also accommodates applications like Microsoft Teams, Dropbox, and Adobe Creative Cloud.
Hot Features in Cacoo:
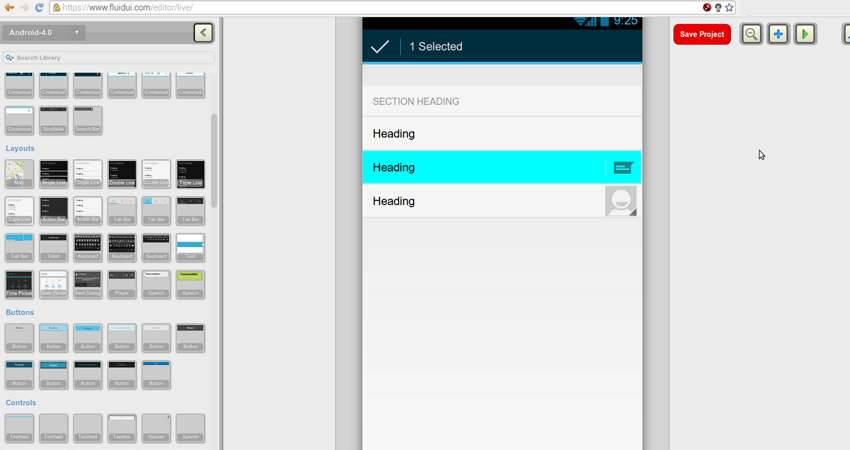
Fluid UI
For web, macOS, Windows, and Linux

Those in need of detailed mockups can go for Fluid UI, a high-fidelity prototyping tool. Fluid UI awards a library of over 2,000 desktop and mobile components for fine-grained designs, and you can upload your own graphics too. Also of note are the transition choices between mockup screens, which add a bit of extra visual flair to presentations. Finally, the built-in collaboration tools will support your team to flesh out your website efficiently.
Hot Features in Fluid UI:
The Best Wireframe Tools for Your 2024-2025 Designs
There are many wireframe tools for designers to seamlessly transition their projects from one stage to subsequent . Choosing the proper tool is a crucial step within the design process. So take some time evaluating what's on the market. Avoid choosing a program simply because it’s fashionable for another team.
For more updates stay tuned with us!!