This article is about AngularJS so it is assumed that visitors are aware of previous tools of front-end development like jquery, javascript and of course HTML5 and CSS3.
What Is Angularjs?
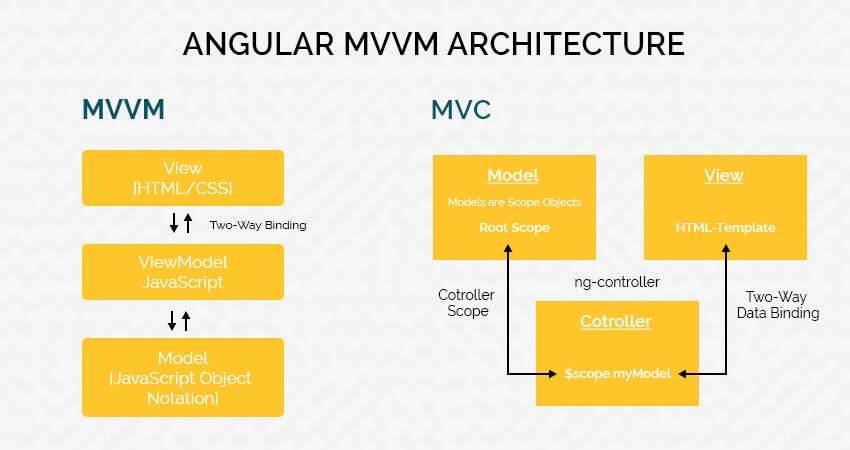
Below is the Angular JS's Flowchart compared with very famous MVC (model-view-controller) structure.
MVC (model-view-controller) is used for best coding practice. Experienced developers always follow MVC pattern but when it comes with javascript there is no framework available till now.
AngularJS is a first javascript framework which follows MVC pattern
so it is a big advantage of AngularJS over other top javascript frameworks.
 angularjs mvc pattern[/caption]
angularjs mvc pattern[/caption] Reasons For Angularjs As Best Javascript Framework.
[1] It Was Developed By Google
AngularJS is maintained by dedicated Google engineers. So, users have benefits of learning from highly skilled engineers.
[2] Reusable Components
It is a first MVC javascript framework. It follows MVC framework so just because of its MVC pattern its components are reusable.
Angular modifies the page DOM directly so it will be executed fast as compared to adding it to inner HTML code. So we do not have to use observable functions, AngularJS has the ability to analyses the DOM and it binds based on the element attributes so coding will be less
[3] Angularjs Has Dependency Injection, Routing, Animations And Many More
Dependency injection means components of web give their dependencies instead of hard-coding so it helps in making components testable and scalable.
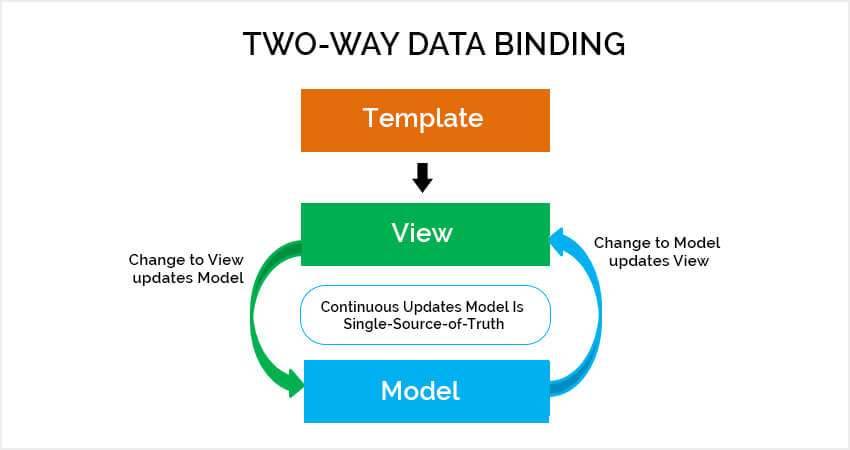
[4] Data Binding
 one way data binding in angularjs[/caption]
one way data binding in angularjs[/caption] In general cases there is only one way of data binding in other framework but AngularJS provides two-way data binding it's continuous updates views and models data vice versa.
[5] Angularjs Is POST Back Free (Loading Data Without Refreshing Page)
It is the advantage over traditional page life cycle is its loading data and also displays data to DOM without refreshing page and also bind that data.
[6] It's easily integrated with JSON data and XML data because of its clean and simple coding structure
Why Angularjs Is Beneficial While Developing Web Projects?
[1] Benefits In Big Projects :-
When we are making big projects, we have to think about so many perspectives like scalabilities, transparency, durability, less loading time, security and caching.
Scalability
If we are talking about big projects than scalability is a very big concern because requirements may vary due to big projects. AngularJS is scalable because it uses MVC structure so it is the best for big projects.
Less Loading Time.
 angularjs performance optimization[/caption]
angularjs performance optimization[/caption] AngularJS reduce loading time as compare to jquery because it has Ability to analyses the DOM and it binds based on the element attributes and javascript and jquery use inner HTML for it. So it loads very fast as compare to jquery and any other javascript framework. So if there are so many files and codes are there AngularJS manage it through perfect routing so the load will be less.
Very Good With Restful Interface.
It is easily integrated and works fast with Restful interface and the combination of Restful APIs and AngularJS make your web apps fast that one cannot even think.
File Organization Is Easy.
File organization is a key part while developing a big app. Routing is very easy and effective in AngularJS and file organization is done using routing so file organization is very easy in AngularJS.
[2] Benefits In Small , Medium Size Projects :-
When we are making small or medium size projects. Our main concern is speed, good design, and more users. Small, medium size projects cover small online shopping portals, Informative websites, Portfolio websites. We have already discussed less loading time. So when the user comes to websites if it loads in less than 2-3 seconds then it will be beneficial for website owner so AngularJS is the solution for it. AngularJS has now so many 3rd party libraries which we can use for better design so we can easily integrate those library and the front end looks better.
So, AngularJS is very beneficial for Big, Medium and small size projects
Scope of AngularJS.
You had read everywhere that AngularJS is not secure because it's client side but none of the application is made without a server. Everyone has to store its data on the server and everyone have to fetch that data from the server so the developer can put security while fetching those data AngularJS work as just to put data on DOM so security's talk must not come while discussing AngularJS."It's like we are talking that jquery is not secure or javascript is not secure" They can't be secure because they are made to work on the client side so for each scenario we have to work out for server-side when security is the main concern.
Sometimes, It is a bad choice because it focuses on client side coding so hacker with good knowledge can hack if coding is not up to the mark.
From developer's view: the dynamic typing, functional language features such as lambda and closures, overloading and substituting to object is very tough in angularJS. So, If you want to work and use AngularJS frequently in your web app it demands strong developer skills.
Future Of Angularjs.
AngularJS has started with version 1.0 and make so many positive changes when it comes to version 1.3 but there are some glitches regarding security in version 1.* but when it comes with version 2.0 most of the problems are solved because in version 2.0 they have made so many good changes regarding security.AngularJS supports on fast and modern browsers such as Chrome, Firefox, Opera, Internet Explorer 8, Android, iOS6+ so we can work without any hesitation on AngularJS.
Google has launched AngularJS.io as good option for now and in coming years. we can never predict the performance of new frameworks which can come in some years. But for nowadays, large companies go with AngularJS because it easily integrates with other frameworks like Telerik's Kendo UI, Ionic and many more. Experienced developers love to work with AngularJS version 2.0 because coding has been reduced and the code complexity is very less due to its MVC pattern.
People also ask (FAQ):
Question: What are Angular Modules ?
Answer: Angular Modules are place where we write code of our Angular application. Writing Modules makes our code more maintainable, testable, and readable. All dependencies for our app are defined in modules.
Question: What are Angular Expressions ?
Answer: Angular js Expression is JavaScript alike code snippets used to bind expression data in view or HTML. Angular expressions are written inside two curly braces. {{a+b}}
Question: List the major browsers Supported by Angular js ?
Answer: Below are some major browsers supported by Angular js
Mozilla Firefox
Google Chrome
Microsft Edge
IE 10,11
IE Mobile
Safari, iOS
Android: Nougat (7.0) Marshmallow (6.0)
Question: Explain the architecture of AngularJS ?
Answer: AngularJS is architecture on 3 components. They are
The Template (View)
The Scope (Model)
The Controller (Controller)
AngularJS extends HTML attributes with Directives and binds data to HTML with Expressions.
Question: What is the Template in AngularJS ?
Answer: The template is the HTML portion of the angular app. It is exactly like a static HTML page, except that templates contain additional syntax which allows data to be injected in it in order to provide a customized user experience.
Question: What is the scope in AngularJS ?
Answer: The scope is the object that represents the “model” of your application. It contains fields that store data which is presented to the user via the template, as well as functions which can be called when the user performs certain actions such as clicking a button.
Question: What is the controller in AngularJS ?
Answer: The controller is a function which generally takes an empty scope object as a parameter and adds to it the fields and functions that will be later exposed to the user via the view.